Digitale Medien
Die meisten Faktoren hinsichtlich Typografie und Farbgestaltung sind medienübergreifend gültig. In Deutschland regelt die Barrierefreie-Informationstechnik-Verordnung BITV 2.0 die Umsetzung aller öffentlich zugänglichen Webanwendungen von Behörden der Bundesverwaltung. Sie orientiert sich dabei ausdrücklich an den Web Content Accessibility Guidelines (WCAG 2.1) des World Wide Web Consortiums, die den internationalen Standard für die Umsetzung barrierefreier Online-Medien bilden.
Damit Menschen mit Sehbehinderungen die Inhalte von Webangeboten vollständig erfassen können, benötigen sie neben der barrierefreien Programmierung auch eine Erläuterung von Bildinhalten, sofern diese für das Verständnis des Seiteninhalts notwendig sind. In der Web Component Library der Bundesregierung sind für Abbildungen entsprechende HTML Alt-Attribute vorgesehen.
Anlegen von Alternativtexten
Das Verfahren zum Anlegen von Alternativtexten ist abhängig vom Dateiformat des Bildes und der Software, mit dem dieses erstellt bzw. bearbeitet wird. Somit sind beispielsweise in Microsoft Word andere Schritte notwendig als in Adobe Acrobat (PDF) oder bei der Bereitstellung von Bildern auf Websites. Für letztere werden Inhalte häufig mit Hilfe von Content Management Systemen (CMS) bearbeitet. Die meisten CMS bieten eine Funktion, um Bildern entsprechende Alternativtexte zuzuweisen. Das CMS erstellt daraus automatisch eine korrekte Auszeichnung im HTML Quellcode der Website. Beispiel einer Zeile mit Alt-Text aus dem Quellcode.

Empfehlungen zum Verfassen von Alternativtexten für Abbildungen auf Websites:
Alternativtexte sind für Nutzerinnen und Nutzer unverzichtbar, die im Internet mit einem Screenreader surfen. Ein Screenreader (Bildschirmvorleser) dient Menschen mit Seheinschränkungen oder Blindheit zur Vermittlung von Website-Inhalten durch eine akustische Sprachausgabe oder eine Braillezeile (Blindenschrift).
Alternativtexte haben die Aufgabe, den Zweck einer Abbildung textlich zu vermitteln.
Die Anforderungen an Alternativtexte gemäß der Barrierefreie-Informationstechnik-Verordnung (BITV) 2.0 werden in den Web Content Accessibility Guidelines (WCAG 2.1) formuliert. Demnach müssen alle sichtbaren Abbildungen (Grafiken) auf Webseiten sowie in PDFs oder Office-Dokumenten eine Textalternative aufweisen, die dem gleichen Zweck der Abbildung dient.
Der Informationsgehalt einer Abbildung ist dabei abhängig vom Kontext und der Funktion, die sie dort erfüllt; unter Kontext versteht man den umgebenden Fließtext sowie die Bildunterschrift.
Kategorien
Dekorative Abbildungen vermitteln inhaltlich keine zusätzlichen Informationen zu den Texten einer Website. Das sind z. B. rein dekorative oder redundante Abbildungen, deren Informationsgehalt bereits vollständig durch den Kontext abgedeckt ist. Sie werden mit einem »leeren« Alternativtext versehen; dieser weist keinen Inhalt auf und wird dementsprechend vom Screenreader ignoriert.

Der Alternativtext zum Lupensymbol ist leer, da das Wort „Suche” ohnehin vom Screenreader vorgelesen wird.
- Schriftgrafiken sind grafisch gestaltete Darstellungen von Text, z. B. gestaltete Schriftzüge und Logos, die nicht verlinkt sind. Hier wird sowohl die Bezeichnung als auch der Wortlaut genannt, die grafische Gestaltung sollte jedoch nicht beschrieben werden.

Alternativtext: „Bildwortmarke: Die Bundesregierung“
- Auch die Darstellung von Medien wie z. B. Broschürentitel, Plakate oder Websites gehört zu dieser Kategorie. Hier reicht es aus, lediglich die Art des Mediums und den Titel zu benennen sowie ggfs. den Wortlaut, sofern dieser nicht bereits im Fließtext enthalten ist.

Alternativtext: „Veranstaltungsplakat zum Tag der offenen Tür der Bundesregierung: Hallo Politik, am 17. und 18. August 2019“
Funktionale Abbildungen verweisen auf eine Aktion. Es handelt sich hierbei um interaktive Elemente wie Links oder Schaltflächen. Beispiele: Druck-Icon, Suchbutton mit Lupe oder verlinkte Logos, wenn diese nur als Bild (z. B. Lupe) und nicht zusätzlich auch als Textzeile (z. B. »suchen«) eingesetzt werden. Diese erhalten einen funktionalen Alternativtext, der angibt, was geschieht, wenn die Nutzerinnen und Nutzer auf das Icon oder den Button klicken.
- Oftmals können die Alternativtexte für funktionale Abbildungen nicht redaktionell über das CMS bearbeitet werden; in diesem Fall werden diese direkt in der Programmierung eingearbeitet.

Alternativtext: „Suche“
- Im Falle verlinkter Logos ist die Beschreibung des Logos nicht erforderlich. Aus dem funktionalen Alternativtext sollte jedoch immer das Ziel des Links eindeutig hervorgehen.

Alternativtext: „zur Startseite: Die Bundesregierung“
Durch diese Abbildungen werden entweder wesentliche Informationen zum Text ergänzt oder vollständig eigene Inhalte hinzugefügt.
Der Informationsgehalt wird als identifizierender bzw. beschreibender Alternativtext in einem prägnanten Ausdruck oder in einem eindeutigen Satz dargelegt.
- Piktogramm zur eindeutigen Kennzeichnung einer Information wie das einer Nummer vorangestellte Zeichen eines Telefons oder Faxgerätes. Eine Beschreibung der grafischen Gestaltung ist nicht erforderlich.

Alternativtext: „Telefon 030 123 45 67“
- Abbildung, Gebrauchsanweisung o.ä. mit einer eindeutigen und kurzen Information

Alternativtext:„Eine unzulässig verzerrte Bildwortmarke ist durchgestrichen.“
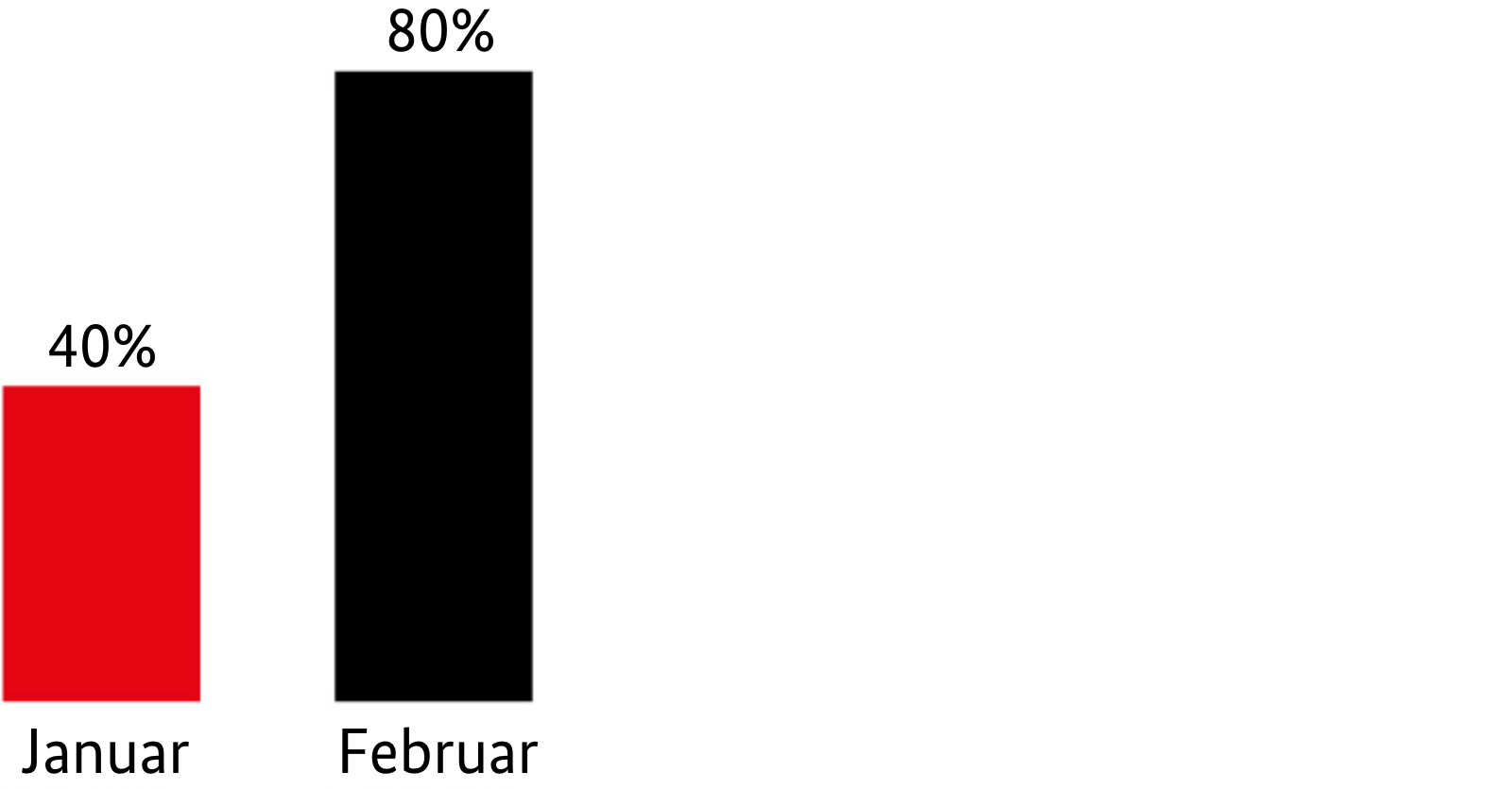
- Einfache Diagramme: Neben einer identifizierenden Alternativtext sollte die Bezeichnung des Diagrammtyps genannt sein.

Alternativtext: „Säulendigramm mit zwei Säulen: Januar rot 40 %, Februar schwarz 80%“
- Abbildung mit geringem oder bereits auf der Seite enthaltenen Informationsgehalt, die lediglich der Illustration des Textes dient.

Alternativtext: „Drei nebeneinander angeordnete Farbfelder in der Reihenfolge Schwarz, Rot, Gold.“
- Abbildung mit zusätzlicher Information zum Text:

Alternativtext: „Vermaßungslinien begrenzen den Raum um die Bildwortmarke im Abstand eines Adler-Emblems.“
- Abbildungen, die Emotionen auslösen sollen: Hier steht zunächst ein kurzer identifizierende Alternativtext, die so sachlich und genau wie möglich die Bildelemente beschreibt, die den beabsichtigten Eindruck hervorrufen.
Ggf. kann auch der beabsichtige Eindruck direkt beschrieben werden. Alternativtext: „Ein Kochhemd tragende junge Frau in einer Großküche präsentiert lächelnd eine Torte, was auf erfüllende Jobs für Azubis im Handwerk hinweist.“

Alternativtext: „Ein Kochhemd tragende junge Frau in einer Großküche präsentiert lächelnd eine Torte.“
Komplexe Abbildungen beinhalten substantielle Informationen, die nicht in einem einzigen prägnanten Ausdruck oder Satz vermittelt werden können. Oftmals werden mit Hilfe komplexer Abbildungen Beziehungen und Zusammenhänge verdeutlicht. Beispiele: Grafen, Diagramme, Organigramme, Karten, Vermaßungen etc., von denen das Verständnis des Textes abhängig ist.
Hier werden beschreibende Alternativtexte verfasst, die Inhalte und Zusammenhänge vermitteln. Werden diese bereits im Kontext der Seite erläutert, reicht ein kurzer identifizierender Alternativtext aus.

Alternativtext: „Vermaßung der typografischen Elemente auf der vorderen Umschlagseite“
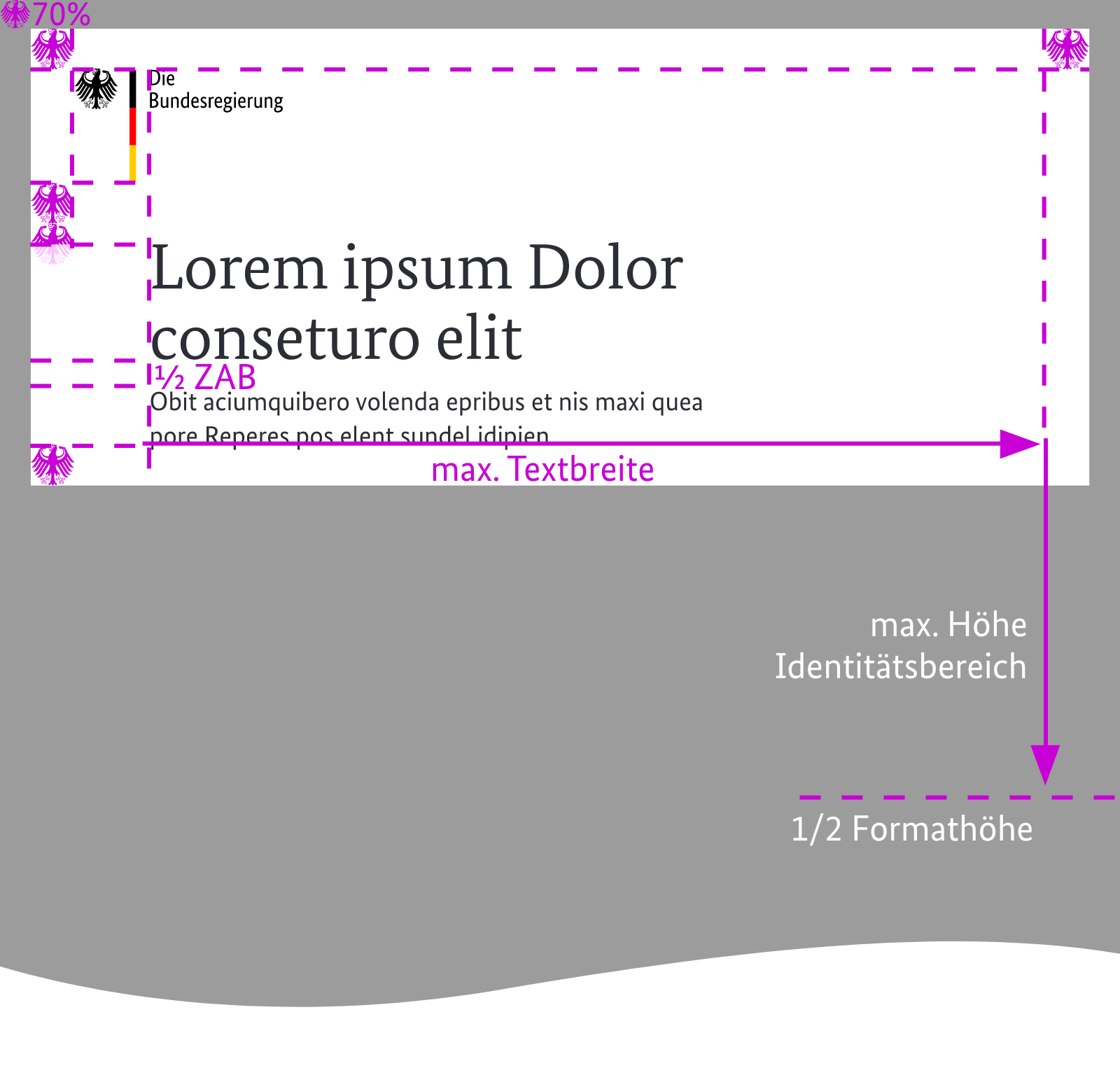
Gegebenenfalls kann der Alternativtext zusätzlich auf eine „lange Beschreibung“ verweisen. Dafür wird ein Longdesc-Attribut verwendet: Dieses führt zu einer externen Text- oder HTML-Datei oder zu einer Stelle auf derselben Seite. Beispiel für eine solche »lange Beschreibung«
Alternativtext: „Vermaßungslinien geben die Position des Identitätsbereiches mit einem Randabstand nach oben, links und rechts von 70 % der Größe eines Adler-Emblems an. Im Identitätsbereich ist die Bildwortmarke linksbündig angeordnet, unter Berücksichtigung ihrer Schutzzone in der Größe von einem Adler-Emblem ringsherum. Die Oberkante der Headline im erweiterten Identitätsbereich beginnt horizontal eineinhalb Adler-Embleme unterhalb des Flaggenstabes und ist vertikal linksbündig mit dem Schriftzug angeordnet. Darunter steht mit dem 1 ½-fachen Zeilenabstand die Subheadline. Deren Abstand zum unteren Ende des Identitätsbereiches beträgt wiederum ein Adler-Emblem. Die maximale Textbreite entspricht dabei der Breite des Identitätsbereiches abzüglich eines Adler-Emblems. Die maximale Höhe des Identitätsbereiches ist auf die Hälfte der Formathöhe begrenzt.“
Handelt es sich nicht um Fotos, wird die Bildgattung in den Alternativtext aufgenommen. Z. B. „Organigramm“, „Tortendiagramm“, „Vermaßung“ etc.
Checkliste zum Verfassen von Alternativtexten
- Kontextbezogen: Der Alternativtext vermittelt die relevante Information der Abbildung, die noch nicht im Kontext oder der Bildunterschrift erläutert ist.
- Knapp und prägnant: Der Alternativtext ist knapp und prägnant formuliert (Richtwert max. 80 – 100 Zeichen).
- Objektiv und sachlich: Der Alternativtext ist objektiv verfasst. Sollen Abbildungen Emotion auslösen, wird diese Absicht möglichst sachlich benannt.
- Verständlich: Der Alternativtext beinhaltet keine Abkürzungen, Fremdwörter und Zeilenumbrüche, da der Screenreader diese nicht richtig interpretieren kann.
- Keine Dopplungen: „Grafik“ (Abbildung) und „Link“ werden vom Screenreader automatisch erkannt und vorgelesen. Es ist demnach nicht erforderlich, Alternativtexte mit „Dieses Bild zeigt…“ oder „Dies ist ein Link zu…“ zu beginnen.
Die hier aufgeführten Hinweise zum Umgang mit Alternativtexten beruhen auf Veröffentlichungen und Empfehlungen von Jan Hellbusch.
Weitere Informationen:
https://www.barrierefreies-webdesign.de/knowhow/textalternative/herausforderung.html